
Parallax Scrolling Effect with Fixed Background Using HTML & CSS YouTube
The solution of adding the videos as parallax with the only CSS3 is a quite easy and simple task. All you need to use almost the same technique which we will use for photo parallax. How to Create Video Parallax Background Effect with CSS & HTML. Let's simply download the plugin and add the required files in the head.
firewall parallax css Parallax effect in css css parallax html
Method 1: Create a Container Element and Set the Image Height You'll use this property to create the parallax scrolling effect: background-attachment: fixed. You can use other background properties for additional styling purposes, such as centering and scaling the image. Here's a basic CSS code snippet for creating a parallax effect:

Build Parallax Website With HTML CSS & Javascript YouTube
A video is using simply HTML5 video tag.
Some heading
Content Goes Here..
One Parallax HTML Template by venbradshaw ThemeForest
Get 673 parallax video background website templates on ThemeForest such as Accio | Responsive Onepage Parallax Site Template, Revity - One Page Responsive WordPress Theme, The Leader - Creative Business HTML Template. 09 HTML5 Valid Pages (CSS3) + W3C Valid Code Revolution Slider [ SAVE $16 ] Video and Photo Gallery + Background Parallax.

Free Responsive Parallax Website Templates Free Printable Download
4 Answers Sorted by: 4 You can easily do this as you do with image parallax. The HTML:

Mano One Page Parallax Website template, Html website templates, First page
We are going to use only CSS3 to make the parallax effect in the HTML5 video background. It's responsive and works well on all kinds of devices. You can quickly implement, customize, add content and images. Not only this, but you can also add a video to the parallax section. Define HTML5 Video Background with Parallax effect

Awesome Parallax Scrolling Effect Using HTML & CSS & Vanilla JavaScript YouTube
Parallax is an amazing effect which is wildly used, we can even find entire websites developed based on this feature.Here we are going to see how it can be used on your website's header for background image and video only with CSS3 and HTML5, no JavaScript involved. If using Internet Explorer I recommend the version 11 to make sure you see.

Como hacer efecto PARALLAX (HTML y CSS) YouTube
I'm learning about the parallax effects and I'm trying to display a video in background instead of an image. So, I created a good effect using a background image.. I've tried to "simulate" a background with HTML5 video element. But didn't work. - Caio Tarifa. Mar 5, 2014 at 4:36.

Responsive HTML/CSS Parallax Website From Scratch YouTube
Parallax Video section. HTML & CSS. video. aaron4osu August 4, 2022, 1:25pm #1. I'm trying to create some Parallax video sections, but the video is covering the entire page, rather than being.

Scrolla Parallax HTML Template. More info on
Parallax scrolling is a web site trend where the background content (i.e. an image) is moved at a different speed than the foreground content while scrolling. Click on the links below to see the difference between a website with and without parallax scrolling. Demo with parallax scrolling Demo without parallax scrolling

17 unique websites with parallax scrolling effects Webflow Blog
Octopart offers price & stock information & comparison for electronic components. Set stock alerts on changing inventory, use BOM tool w/ auto column mapping, and more.

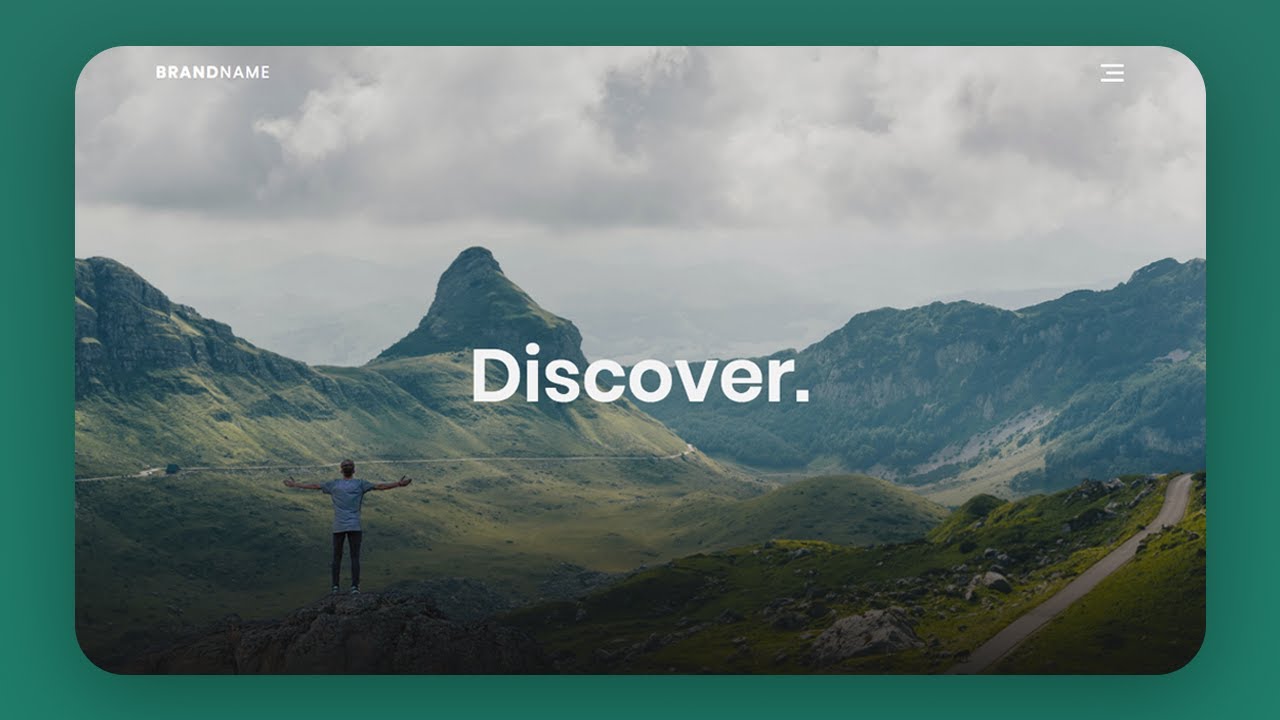
How To Create a Parallax Scrolling Effect Website In HTML
This step-by-step tutorial guides you through the process of building a captivating parallax website, combining visual effects and interactive elements. Enhance your web desi.more.more.

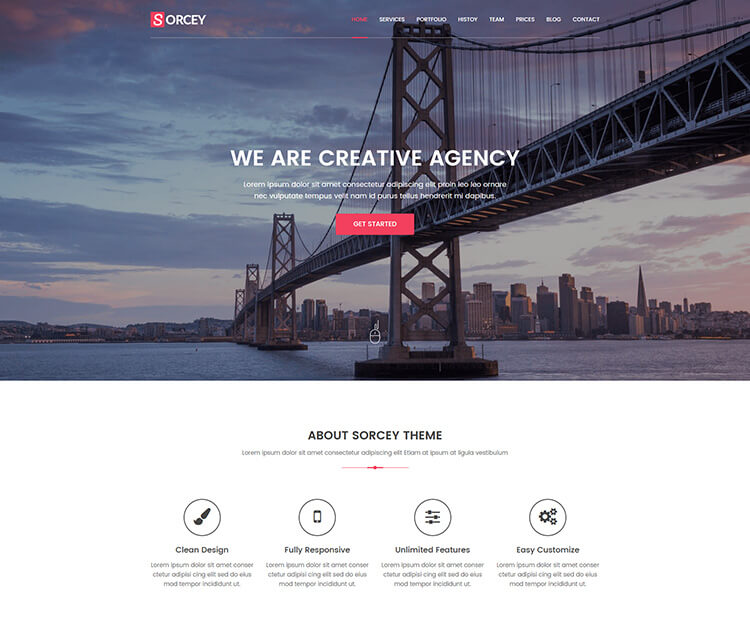
Sorcey Responsive One Page Parallax HTML Template Ecology Theme
Ok for video parallax section we have defined a div class name ParallaxVideo and place the HTML5 video tag inside. You can also add heading on that video, all you need to do to place the heading just right below the video tag.

Parallax Scrolling Website Templates Free
November 15, 2022 Parallax effects have become increasingly popular in web design, adding depth and interactivity to websites. By creating an illusion of depth, parallax effects can captivate users and provide a unique browsing experience. If you're looking to incorporate this trendy effect into your website, you're in luck!

Parallax Scrolling Effect Using JavaScript HTML & CSS DEV Community
¡Precios increíbles y alta calidad aquí en Temu. Envío gratuito en todos los pedidos. ¡Solo hoy, disfruta de todas las categorías hasta un 90% de descuento en tu compra.

Efecto parallax estructura HTML Platzi
This plugin allows you to add videos and photos both on the same page and then make a parallax effect. t supports the full range of features and allows us to do countless things. You can define background images in different ways and also add videos as background. It allows making the video in parallax mode.